فهرست مطالب
طراحی تجربه کاربری یا به اختصار طراحی UX، فرایندی خلاقانه و چندوجهی است که با هدف افزایش رضایتمندی کاربران در هنگام تعامل با یک اپلیکیشن یا یک وبسایت یا یک محصول نرم افزاری انجام میشود.
به گزارش تکناک، این فرایند طیف وسیعی از جوانب ظاهری و عملکردی را در بر میگیرد. از جمله این جوانب میتوان به قابلیت استفاده، دسترسی، جذابیت ظاهری و ایجاد تجربهای لذتبخش و بصری اشاره کرد. در واقع طراحی UX،به دنبال ایجاد تعاملاتی روان، کارآمد و لذتبخش بین کاربر و محصول یا سامانه است. این امر با در نظر گرفتن نیازها، خواستهها و انتظارات کاربران در مراحل مختلف طراحی و توسعه محصول صورت میگیرد.
هوش مصنوعی به عنوان ابزاری قدرتمند، نقش فزایندهای در ارتقای تجربه کاربری ایفا میکند. هوش مصنوعی با تحلیل دادههای کاربری، پیشبینی الگوهای رفتاری و ارائه راهحلهای سفارشیسازی شده، به طراحان UX کمک میکند تا تجربهای شخصیسازی شده و متناسب با نیازهای هر کاربر را ارائه دهند.
برخی از مزایای بهکارگیری هوش مصنوعی در طراحی UX عبارتند از افزایش دقت و سرعت درک نیازهای کاربران، پیشبینی رفتار کاربران، ارائه راهحلهای شخصیسازی شده و بهبود مستمر تجربه کاربری با جمعآوری و تحلیل بازخورد کاربران.
در ادامه به بررسی چند ابزار طراحی UX هوش مصنوعی میپردازیم.
01
از 05Uizard
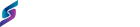
Uizard یک ابزار مبتنی بر هوش مصنوعی برای طراحی رابط کاربری (UI) و تجربه کاربری (UX) وب سایت ها، برنامه های موبایل و اپلیکیشن های وب است. این ابزار به شما کمک می کند تا بدون نیاز به دانش کدنویسی، طرح های زیبا و کارآمدی را به سرعت و به آسانی ایجاد کنید.
برخی از ویژگی های کلیدی Uizard عبارتند از:
- طراحی با هوش مصنوعی: Uizard از هوش مصنوعی برای تبدیل طرح های اسکن شده شما به نمونه های اولیه تعاملی استفاده می کند. این کار به شما کمک می کند تا ایده های خود را به سرعت و به آسانی آزمایش کنید و به بهترین طرح ممکن برسید.
- کتابخانه عظیمی از قالب ها و اجزا: Uizard شامل مجموعه ای از قالب ها و اجزای UI پیش ساخته است که می توانید از آنها در طرح های خود استفاده کنید. این کار به شما کمک می کند تا در زمان صرفه جویی کنید و طرح های خود را به طور حرفه ای و زیبا طراحی کنید.
- قابلیت همکاری: Uizard به شما امکان می دهد تا با همکاران خود به صورت آنلاین بر روی طرح های خود کار کنید. این کار به شما کمک می کند تا به طور موثرتر ایده ها را به اشتراک بگذارید و به بهترین نتیجه ممکن برسید.
- قیمت گذاری مقرون به صرفه: Uizard با قیمت های مقرون به صرفه برای طراحان و تیم های با هر اندازه ای در دسترس است.
Uizard برای چه کسانی مناسب است؟
Uizard برای طیف وسیعی از افراد مناسب است، از جمله:
- طراحان UX/UI: Uizard به طراحان UX/UI کمک می کند تا طرح های خود را به سرعت و به آسانی ایجاد و نمونه سازی کنند.
- مدیران محصول: Uizard به مدیران محصول کمک می کند تا با ذینفعان خود در مورد طرح های محصول ارتباط برقرار کنند.
- توسعه دهندگان: Uizard به توسعه دهندگان کمک می کند تا رابط های کاربری زیبا و کارآمد را به سرعت و به آسانی ایجاد کنند.
- کارآفرینان: Uizard به کارآفرینان کمک می کند تا ایده های خود را به سرعت و به آسانی به نمونه های اولیه تبدیل کنند.
مزایا:
- رابط کاربر پسند با گزینه های ساده
- این ابزار می تواند پیشنهادات طراحی را به سرعت ایجاد کند
- شامل طیف گسترده ای از قالب های از پیش ساخته شده است
- ویژگی های طراحی جامع گنجانده شده است
معایب:
- برخی از کاربران سختی یادگیری را گزارش کرده اند
- تعداد عناصر طراحی رابط کاربری محدود است
02
از 05Framer
Framer یکی دیگر از ابزارهای عالی هوش مصنوعی است که می تواند در زمینه طراحی UX استفاده شود. این ابزار می تواند به شما کمک کند تا نمونه های اولیه تعاملی و با کیفیت بالا برای برنامه های وب یا تلفن همراه ایجاد کنید.
این قابلیت برای طراحان UX که می خواهند نمونه های اولیه واقعی را ایجاد کنند که طراحی محصول نهایی را به نمایش بگذارند مفید است.
Framer همکاری در زمان واقعی را برای مفیدتر کردن آن ارائه می دهد. این تضمین می کند که شما و تیم طراحی شما می توانید همیشه در یک صفحه بمانید، مهم نیست که کار چقدر پیچیده باشد.
- Framer Studio:
این ابزار یک پلتفرم طراحی پیشرفته برای ایجاد نمونه های اولیه تعاملی، وب سایت ها و برنامه های وب است. Framer Studio با استفاده از قابلیت های زیر به طراحان کمک می کند تا تجربه کاربری بهتری را خلق کنند:
- طراحی با کشیدن و رها کردن: بدون نیاز به کدنویسی، اجزای رابط کاربری مانند دکمه ها، فرم ها و تصاویر را طراحی کنید.
- تعاملات پویا: انیمیشن های سفارشی و تعاملات بین اجزا را برای ایجاد نمونه های اولیه واقع گرایانه ایجاد کنید.
- همکاری تیمی: با همکاران خود به صورت آنلاین بر روی طرح ها کار کنید و بازخورد دریافت کنید.
- کد قابل استفاده: کد React از طرح های خود را برای توسعه دهندگان به اشتراک بگذارید.
- Framer X:
این نسخه جدید Framer Studio، با تمرکز بر طراحی رابط کاربری با React ساخته شده است. Framer X به طراحان اجازه می دهد تا با استفاده از کامپوننت های React، تجربه کاربری را به طور عمیق تر و دقیق تر طراحی کنند. همچنین امکان طراحی واکنش گرا و سازگاری با دستگاه های مختلف را فراهم می کند.
موارد استفاده از Framer:
- ایجاد نمونه های اولیه تعاملی و با قابلیت کلیک برای وب سایت ها و برنامه های کاربردی
- طراحی وب سایت های ساده و استاتیک
- تست و دریافت بازخورد کاربران بر روی طرح ها
- همکاری با توسعه دهندگان برای انتقال طراحی به کد
Framer برای چه کسانی مناسب است؟
- طراحان UI/UX که به دنبال ایجاد نمونه های اولیه تعاملی هستند
- توسعه دهندگان جلویی که می خواهند با طراحی React راحت تر کار کنند
- مدیران محصول که می خواهند طرح های خود را بهتر ارائه دهند
- کارآفرینان که می خواهند ایده های خود را به سرعت نمونه سازی کنند
مزایا:
- نمونه های اولیه تعاملی قدرتمند مناسب برای طراحی UX
- دارای ویژگی های همکاری بدون تاخیر
- کاملاً با سایر ابزارهای سازمانی ادغام می شود
- طیف گسترده ای از قابلیت های طراحی به شما کنترل کامل بر هر جنبه ای را می دهد
معایب:
- فرآیند یادگیری دشوار
- قابلیت های یکپارچه سازی آن در مقایسه با سایر ابزارها محدود است
03
از 05 Khroma
Khroma یک ابزار مبتنی بر هوش مصنوعی است که به طور قابل توجهی بر رویکرد طراحان با رنگ تأثیر می گذارد.
این برنامه کاربردی می تواند ترجیحات رنگی شما را یاد بگیرد و پالت های نامحدود تولید کند. این تضمین می کند که پروژه شما یک تم رنگی ثابت در تمام طرح ها خواهد داشت.
Khroma کل فرآیند انتخاب رنگ را ساده میکند و طراحان را قادر میسازد تا بیشتر بر ساختارها و کاربردها تمرکز کنند تا جزئیات.
شما می توانید طرح های منحصر به فردی ایجاد کنید که کاملاً مطابق با برند، سبک یا خواسته های شما باشد.
Khroma چگونه کار می کند؟
- انتخاب رنگ های مورد علاقه خود: Khroma از شما می خواهد که 50 رنگ مورد علاقه خود را از بین رنگ های مختلف انتخاب کنید.
- دریافت پیشنهادات: Khroma با استفاده از هوش مصنوعی و بر اساس انتخاب های شما، پالت های رنگی مختلفی را به شما پیشنهاد می دهد.
- سفارشی سازی: شما می توانید پالت های رنگی پیشنهادی را ویرایش کنید و رنگ های جدیدی به آنها اضافه یا حذف کنید.
- ذخیره و اشتراک گذاری: شما می توانید پالت های رنگی خود را ذخیره کنید و آنها را با دیگران به اشتراک بگذارید.
برخی از ویژگی های Khroma عبارتند از:
- رابط کاربری ساده و آسان: Khroma به گونه ای طراحی شده است که استفاده از آن برای همه افراد، حتی بدون دانش تخصصی در زمینه طراحی، آسان باشد.
- تنوع پالت های رنگی: Khroma طیف وسیعی از پالت های رنگی را برای موارد مختلف مانند وب سایت ها، برنامه های موبایل، لوگوها، و غیره ارائه می دهد.
- قابلیت جستجو: شما می توانید با استفاده از کلمات کلیدی یا کدهای رنگی، پالت های رنگی مورد نظر خود را پیدا کنید.
- اشتراک گذاری: شما می توانید پالت های رنگی خود را با دیگران به اشتراک بگذارید و از پالت های رنگی آنها استفاده کنید.
Khroma برای چه کسانی مناسب است؟
- طراحان: Khroma به طراحان کمک می کند تا پالت های رنگی خلاقانه و متناسب با پروژه های خود را پیدا کنند.
- توسعه دهندگان: Khroma به توسعه دهندگان کمک می کند تا رابط کاربری برنامه های خود را با رنگ های جذاب و متناسب طراحی کنند.
- کارآفرینان: Khroma به کارآفرینان کمک می کند تا برند خود را با استفاده از رنگ های مناسب به طور موثرتر معرفی کنند.
مزایا:
- هوش مصنوعی از ترجیحات شما درس می گیرد و ترکیب رنگ های شخصی سازی شده را پیشنهاد می کند
- ترکیب رنگ های تولید شده بسیار متنوع و با کیفیت است
معایب:
- محدوده در مورد سایر عناصر طراحی UX محدود است
04
از 05 Attention Insight
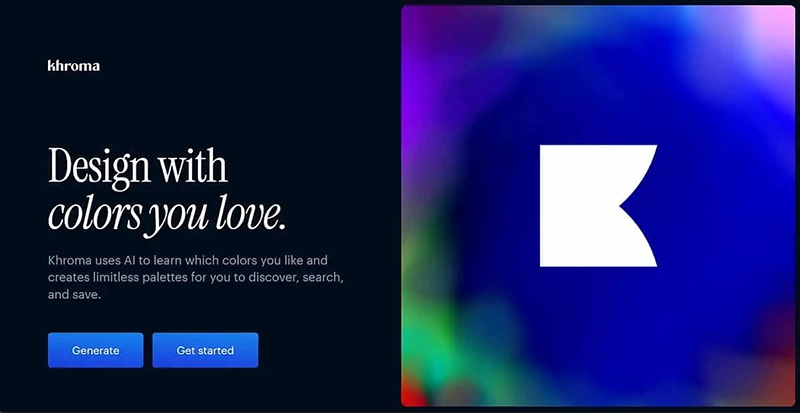
Attention Insight یک برنامه هوش مصنوعی عالی است که نقشههای heatmaps فوری را برای کمک به فرآیند طراحی UX شما ایجاد میکند. این ویژگی به شما نشان می دهد که کاربران در حین بررسی طراحی شما احتمالاً توجه خود را در کجا متمرکز می کنند.
Attention Insight به شما کمک می کند تا قبل از انتشار محصول یا وب سایت خود، عملکرد آن را پیش بینی کنید. این ابزار با استفاده از تحلیل داده و تکنیک های پیش بینی، نقاط قوت و ضعف طراحی شما را شناسایی کرده و پیشنهاداتی برای بهبود آن ارائه می دهد.
ویژگی های کلیدی Attention Insight عبارتند از:
- ایجاد نقشه های توجه AI: این ابزار به صورت خودکار نقشه های توجه ایجاد می کند که نشان می دهد کاربران بیشترین توجه را به کدام قسمت های صفحه جلب می کنند. این نقشه ها می توانند به شما در شناسایی این موارد کمک کنند:
- عناصر طراحی که بیشترین تاثیر را دارند.
- عناصری که نادیده گرفته می شوند.
- مناطق گیج کننده یا نامشخص.
- پیش بینی عملکرد: Attention Insight از داده های جمع آوری شده برای پیش بینی عملکرد کلیدی محصول یا وب سایت شما استفاده می کند، مانند نرخ کلیک، نرخ تبدیل و ماندگاری کاربر. این پیش بینی ها می تواند به شما کمک کند تا تصمیمات آگاهانه ای در مورد طراحی خود بگیرید.
- تست A/B مجازی: این ابزار به شما امکان می دهد تا تست های A/B مجازی را با نسخه های مختلف طراحی خود انجام دهید، بدون نیاز به اجرای تست های واقعی با کاربران. این به شما کمک می کند تا به سرعت و به راحتی بهترین نسخه را انتخاب کنید.
- گزارش های دقیق: Attention Insight گزارش های دقیقی را ارائه می دهد که شامل نقشه های توجه، پیش بینی عملکرد و تجزیه و تحلیل داده های کاربر است. این گزارش ها به شما کمک می کند تا اطلاعات کاملی در مورد عملکرد طراحی خود به دست آورید.
کاربردهای Attention Insight:
- طراحی وب سایت: برای بهبود نرخ کلیک و نرخ تبدیل وب سایت خود استفاده کنید.
- طراحی برنامه موبایل: برای بهبود تعامل کاربر و نرخ ماندگاری برنامه موبایل خود استفاده کنید.
- طراحی محصول: برای بهبود قابلیت استفاده و رضایت از محصول خود استفاده کنید.
- بازاریابی: برای ایجاد تبلیغات و وب سایت های بازاریابی موثرتر استفاده کنید
مزایای استفاده از Attention Insight:
- کاهش هزینه ها و زمان توسعه: با شناسایی مشکلات قبل از انتشار، به شما کمک می کند تا در زمان و هزینه خود صرفه جویی کنید.
- بهبود عملکرد محصول: با طراحی محصولاتی که کاربران واقعاً دوست دارند و با آنها ارتباط برقرار می کنند، عملکرد محصول خود را بهبود می بخشید.
- تصمیم گیری مبتنی بر داده: با استفاده از داده های واقعی، تصمیمات آگاهانه تری در مورد طراحی خود می گیرید.
- کاهش ریسک شکست: با اطمینان از اینکه محصول شما عملکرد خوبی خواهد داشت، ریسک شکست را کاهش می دهید.
معایب:
- کاربران فرآیند یادگیری دشوار را گزارش کرده اند
- برنامه می تواند در هنگام تولید گزارش کند باشد
05
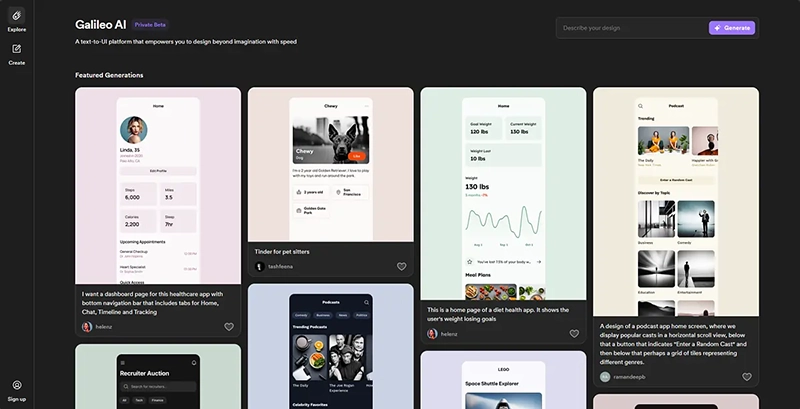
از 05Galileo AI
ابزار طراحی Galileo AI یک پلتفرم مبتنی بر هوش مصنوعی است که به شما کمک می کند تا طرح های رابط کاربری (UI) با کیفیت بالا را به سرعت و به آسانی ایجاد کنید. این ابزار از هوش مصنوعی برای تبدیل ایده های شما به طرح های بصری استفاده می کند، بدون نیاز به دانش کدنویسی یا مهارت های طراحی تخصصی.
برخی از ویژگی های کلیدی ابزار طراحی UX Galileo AI عبارتند از:
- ایجاد طرح های UI از متن: ایده های خود را به زبان ساده انگلیسی بنویسید و Galileo AI آنها را به طرح های UI تبدیل می کند.
- ویرایش بصری: طرح های خود را با استفاده از ابزارهای ویرایش بصری قدرتمند Galileo AI به طور کامل سفارشی کنید.
- کتابخانه عظیمی از اجزا: از کتابخانه عظیم اجزای UI پیش ساخته Galileo AI برای سرعت بخشیدن به فرآیند طراحی خود استفاده کنید.
- قابلیت همکاری: با همکاران خود به صورت آنلاین بر روی طرح های خود کار کنید.
- خروجی برای توسعه: طرح های خود را در فرمت های مختلف برای انتقال به توسعه دهندگان دانلود کنید.
ابزار طراحی UX Galileo AI برای چه کسانی مناسب است؟
- طراحان UX/UI: Galileo AI می تواند به طراحان UX/UI کمک کند تا طرح های خود را سریعتر و کارآمدتر ایجاد کنند.
- مدیران محصول: Galileo AI می تواند به مدیران محصول کمک کند تا با ذینفعان خود در مورد طرح های محصول ارتباط برقرار کنند.
- توسعه دهندگان: Galileo AI می تواند به توسعه دهندگان کمک کند تا رابط های کاربری زیبا و کارآمد را به سرعت و به آسانی ایجاد کنند.
- کارآفرینان: Galileo AI می تواند به کارآفرینان کمک کند تا ایده های خود را به سرعت نمونه سازی کنند.
مزایا:
- این رابط، بصری و به خوبی طراحی شده است
- این پلتفرم به طور مداوم در حال توسعه و ادغام بازخورد است
- خروجی های فوق العاده با کیفیت بالایی دارد
معایب:
- این اپلیکیشن هنوز در مراحل اولیه توسعه است
- کاربران برخی از خطاها و اشکالات را گزارش کردند
بنابراین، اکنون می دانید که چگونه بر اساس شرایط و اهداف خود بهترین ابزارهای هوش مصنوعی را برای طراحی UX پیدا کنید.
این راهنما نگاهی اجمالی به جزئیات هر اپلیکیشن در اختیار شما قرار می دهد تا بتوانید تصمیمی آگاهانه بگیرید.