در این مطلب، توضیح میدهیم که گوگل با قابلیت Core Web Vitals چگونه توانسته است به افزایش سرعت وب کمک کند.
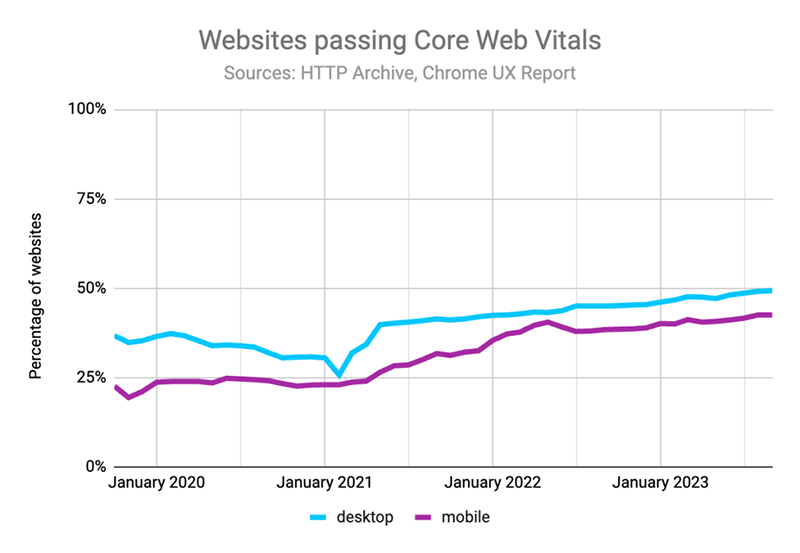
بهگزارش تکناک، گوگل Core Web Vitals یا CWV را در سال 2020 معرفی کرد تا درک بهتر مردم از تجربهی تعامل با صفحهی وب، بهخصوص در تلفنهمراه را نشان دهد. چند سال بعد، گوگل جزئیاتی را بیان میکند که CWV چقدر سرعت صفحهی وب را برای کل صنعت بهبود بخشیده است.
در ایجاد CWV، گوگل میخواست به این موضوع بپردازد که چگونه سرعت صفحه در طول زمان کاهش مییابد و چگونه زمانیکه کاربران از جستوجوی Google (American multinational technology company by alphabet inc.) به سایتهای دیگری نقلمکان میکنند، تجربهی ناخوشایندی ایجاد میکند.
حتی اگر وبسایتهای کُند عملکرد خود را برای مدتی بهبود بخشند، اغلب در طول زمان سرعتشان کاهش مییابد. مهم نیست که جستوجوی گوگل چقدر سریع باشد، اگر صفحات یافتشده دیر بارگیری شوند، کیفیت تجربهی کاربر کمتر خواهد بود. گوگل میگوید میلیونها صفحه را برای تعریف استانداردی عمومی برای صفحهی وب سریع و کاربرپسند با سه معیار اولیه بررسی کرده است:
- بزرگترین نقش محتوایی: Largest Contentful Paint سرعت بارگذاری را اندازهگیری و نقطهای را در جدول زمانی بارگذاری صفحه مشخص میکند که احتمالاً محتوای اصلی صفحهی بارگیری شده است.
- تأخیر ورودی اول: میزان پاسخدهی را اندازهگیری و تجربهی کاربران در اولین تلاش برای تعامل با صفحهی وب را کمّی میکند که بهزودی با Interaction to Next Paint (INP) جایگزین خواهد شد.
- تغییر چیدمان جمعی: ثبات بصری را اندازهگیری و میزان تغییر چیدمان محتوای صفحهی وب را تعیین میکند.
الگوریتمهای رتبهبندی جستوجوی گوگل یکی از بخشهای مهمی هستند که Core Web Vitals در آن پیادهسازی میشوند (از آگوست2021)؛ بنابراین، آنها برای صاحبان وبسایت و افرادی بسیار مهم است که میخواهند جایگاهشان را در اینترنت بهبود ببخشند.
درمجموع، میانگین زمان بارگذاری صفحه در کروم اکنون 166 میلیثانیه سریعتر است. گوگل به Core Web Vitals اعتبار میدهد که تاکنون (سال 2023)، بیش از 10,000 سال انتظار برای بارگذاری صفحات وب و بیش از 1,200 سال انتظار برای پاسخگویی صفحات وب به ورودیهای کاربر در وقت کاربران صرفهجویی کرده است.
علاوهبر افرادی که وبسایتهای خود را بهروزرسانی میکنند، کروم برای بهبود مرورگر از فناوریهایی مانند حافظهی پنهان عقب/ جلو و اجرای پیشاجرا و بارگیری تصویر با اولویت زیاد استفاده کرده است:
- حافظهی پنهان عقب/ جلو (bfcache): برای بهبود تجربهی جستوجو با فعالکردن گزینهی ناوبری فوری به عقب و جلو طراحی شده است. نرخ بازدید BFCache ماهبهماه در اندروید (3.6درصد) و دسکتاپ (1.8درصد) بهبود یافته است.
- اجرای پیشاجرا: باعث میشود صفحات بلافاصله با اجراکردن آنها قبل از بازدید کاربر بارگیری شوند. بارگیریهای صفحه ازطریق تایپکردن نشانیهای وب مستقیماً در OmniBox، درصورت ازپیشاجراشدن، 500 تا 700 میلیثانیه (14 تا 25درصد) بهبود مییابند. بسته به پلتفرم، میانگین LCP جهانی در همهی مسیریابیها به 6.4 میلیثانیه جابجا می شود. کروم سخت تلاش کرده است تا صفحههای مزاحم را از سر راه شما بردارد. پیادهسازی Throttling برای تبهای پسزمینه که در EcoQOS در ویندوز 11 اجرا میشوند و تنظیمات Task Role و QoS در macOS به بهبود در بزرگترین نقش محتوای (LCP) و تعامل با نقش بعدی (INP) منجر شده است.
- بارگذاری تصویر با اولویت زیاد: ازلحاظ تاریخی، بارگذاری تصویر اولویت یکسان یا کمتری دربرابر اجرا داشت. بااینحال، آزمایشی نشان داد که بین کار بارگذاری تصویر و کار اجرایی، انتخاب کار بارگذاری تصویر ابتدا میتواند از تغییر طرح فریم جلوگیری کند و LCP را نیز بهبود بخشد. بهبود در اندروید با درصد ۶.۶۶ تا 75درصد برای CLS و ۰.۸۲-درصد برای LCP بود که نرخ عبور CWV را در اندروید 0.24+درصد بهبود بخشید. آزمایش مشابهی که اولویت بارگذاری را بهطور متوسط از پنج تصویر اول تجزیهشده از HTML افزایش داد، بهبود در اندروید را با درصد ۶.۰۸ تا ۷۵درصد برای CLS و ۰.۵۳-درصد برای LCP نشان داد. آزمایش ترکیبی دیگری نشان داد که اثرهای هر دو تغییر تا حد زیادی مستقل هستند.