مایکروسافت با استفاده از طراحی Fluent Design تغییرات عمدهای در Visual Studio ایجاد میکند تا تجربه توسعه دهندگان را بهبود بخشد.
به گزارش تکناک، Visual Studio به دلیل قابلیتهای توسعه بین پلتفرمی و پشتیبانی قوی از مایکروسافت یکی از محبوبترین محیط های توسعه یکپارچه (IDE) در سراسر جهان است. شرکت فناوری Redmond به طور منظم ویژگیهای جدیدی را به نرمافزار معرفی میکند که جدیدترین آنها پشتیبانی از دستگاههای Windows Arm و چک کننده دسترسی است. در حال حاضر، مایکروسافت در حال بهبود رابط کاربری IDE و به دنبال بازخورد اولیه مشتریان است.
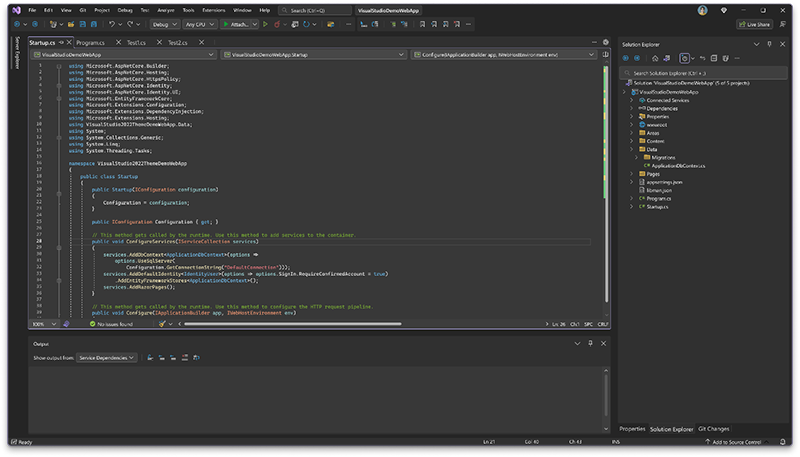
مایکروسافت اخیرا در چند محصول اصلی خود اصول طراحی Fluent را به کار برده است که Visual Studio نیز از آن مستثنی نیست. این شرکت میگوید که زبان بصری فعلی IDE عمدتاً از زمان Visual Studio 2012 یکسان بوده و بازخوردهایی که از مشتریان دریافت کرده، نشان میدهد که ناهماهنگیهای UI، نویز بصری و مشکلات ناوبری بسیار زیادی دارد. بنابراین، زمان آن رسیده است که طراحی رابط کاربری Visual Studio را از طریق اصول طراحی Fluent بهروز کند.
بروزرسانیهای رابط کاربری مایکروسافت حول سه محور اصلی یعنی انسجام، دسترسی و بهرهوری میچرخند. مایکروسافت می خواهد یک رابط کاربری جدید ارائه دهد که به طور یکپارچه با سیستم عامل و همچنین سایر محصولات ترکیب شود. همچنین میخواهد IDE را برای جامعه وسیعتر خود در دسترستر کند و یک رابط ثابت برای کاهش بار شناختی و خستگی ذهنی فراهم کند. برای کسانی که نمیدانند، این معیار “نیروی پردازش شناور/ mental processing power” مورد نیاز کاربر برای پیدا کردن اجزای رابط کاربری و انجام وظایف مورد نظر با موفقیت را محاسبه میکند.
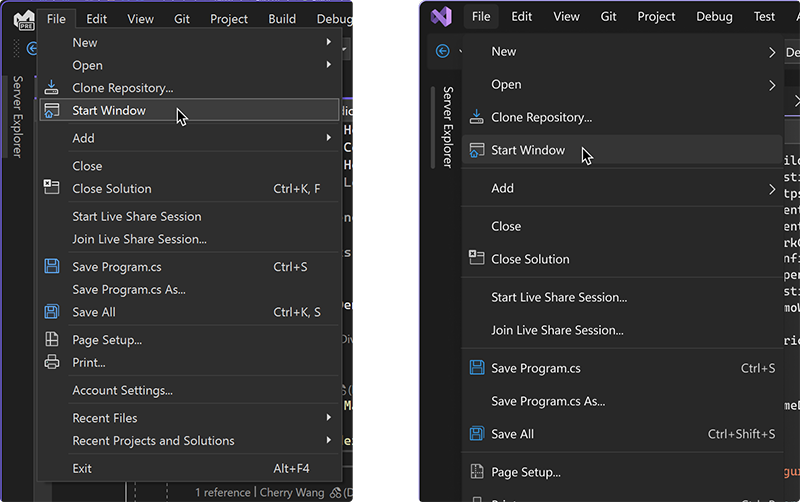
مایکروسافت برای بهبود بار شناختی چندین تغییر در نظر گرفته است. این تغییرات شامل استفاده از سبک کنترل وزن سبک تر و تغییر در اندازه هدف مربوطه می شوند، بنابراین توسعه دهندگان در حالی که هنوز فضای زیادی در محیط برنامه نویسی خود دارند، به طور تصادفی روی کنترل اشتباه کلیک نمی کنند. اصلاحات دیگر شامل یکپارچگی رنگها، فاصلهگذاری، تراز و سبک منو برای حذف سر و صدای بصری اضافی میشوند.
مایکروسافت هنوز جدول زمانی ارائه نکرده است که چه زمانی تمام این بهبودهای رابط کاربری برای توسعه دهندگانی که از Visual Studio استفاده می کنند در دسترس قرار خواهند گرفت. با این حال، تاکید کرده است که به دنبال بازخورد کاربران در Ticket اختصاصی Developer Community است، جایی که می توانید طراحی فعلی و تغییرات پیشنهادی را با هم مقایسه کنید.